What is node.js?
Node.js is a server-side platform built-in JavaScript frameworkThe steps to be followed :
Step 1: Install node.js
Step 2: Install npm (node package manager)
Step 3: Install node mailer by running : “ npm install nodemailer “
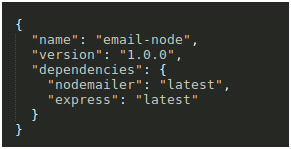
Step 4: Create a file called “package.json” in your project folder and write the following code :

Step 5: Run “ npm install “
Step 6: Create a “Server.js”



Include this file on index.html by using :
“ http://js/node-mailer-contact.js “
index.html form (view) :

Step 9: Create a method for SMTP ( Simple Mail Transfer Protocol ) in “Service.js” file through which email will be send:

Step 10: Create a method for sending email in “Server.js” file:

Step 11: Start the node js server on the terminal by running :
“ node Server.js “
It will look like :

After filling the form and clicking on “Submit” the email will get send to the respective email id and on terminal it will look like:

Source: Send mail using node.js
Really Good blog post.provided a helpful information.I hope that you will post more updates like this Ruby on Rails Online Course Hyderabad
ReplyDelete