- The best_in_place gem is the easiest solution for in place editing in Ruby on Rails.
- This gem provides functionality of “in place editing” in ruby on rails without writing any extra ajax code.
- It supports text inputs, textarea, select dropdown, checkboxes, jQuery UI Datepickers, etc.
- Also Displays server-side validation
Installing best_in_place is very easy and straight-forward. Just begin including the gem in your Gemfile:
gem ‘best_in_place’
After that, specify the use of the jquery and best in place javascripts in your application.js, and optionally specify jquery-ui if you want to use jQuery UI datepickers:
//= require jquery //= require best_in_place //= require jquery-ui //= require best_in_place.jquery-uiThen, just add a binding to prepare all best in place fields when the document is ready:
$(document).ready(function() {
/* Activating Best In Place */
jQuery(".best_in_place").best_in_place();
});
You are done!I have created a sample DemoApp in which I have done couple of changes in code as:
- users/show.html.erb:
<p>
<strong>Name:</strong>
<%= best_in_place @user, :name %>
</p>
<p>
<strong>Email:</strong>
<%= best_in_place @user, :email %>
</p>
<p>
<strong>Address:</strong>
<%= best_in_place @user, :address, :as => :textarea, :ok_button => ‘Save’, :cancel_button => ‘Cancel’ %>
</p>
<p>
<strong>Gender:</strong>
<%= best_in_place @user, :gender, :as => :select, :collection => [[“Male”,”Male”],[“Female”,”Female”]] %>
</p>
<p>
<strong>Subscribe:</strong>
<%= best_in_place @user, :subscribe, as: :checkbox, collection: {false: “No”, true: “Yes”} %>
</p>
-
- app/assets/stylesheets/users.scss
.purr{
position: fixed;
top: 30px;
right: 100px;
width: 250px;
padding: 20px;
background-color: #FCC;
border: solid 2px #C66;
&:first-letter { text-transform: uppercase; }
}
Following are the snapshots of various scenarios: - initial page:

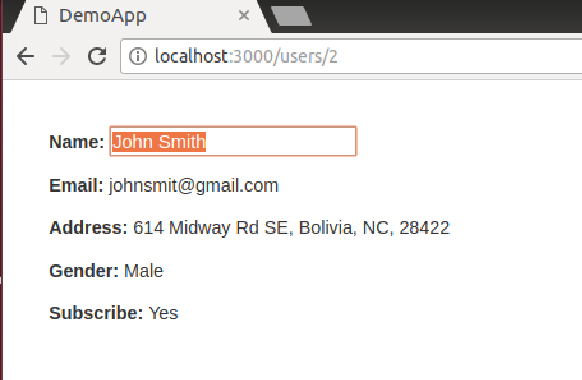
- Editing in place Name Field:

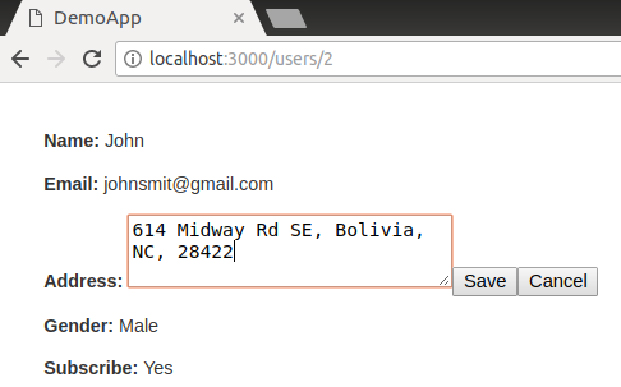
- Address TextField as in place textfield with Save and Cancel Button.

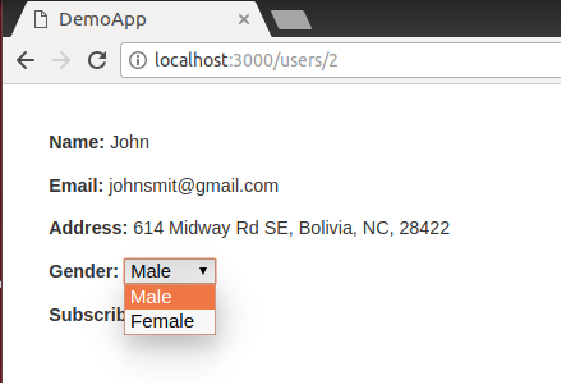
- Gender field as in place Select Dropdown

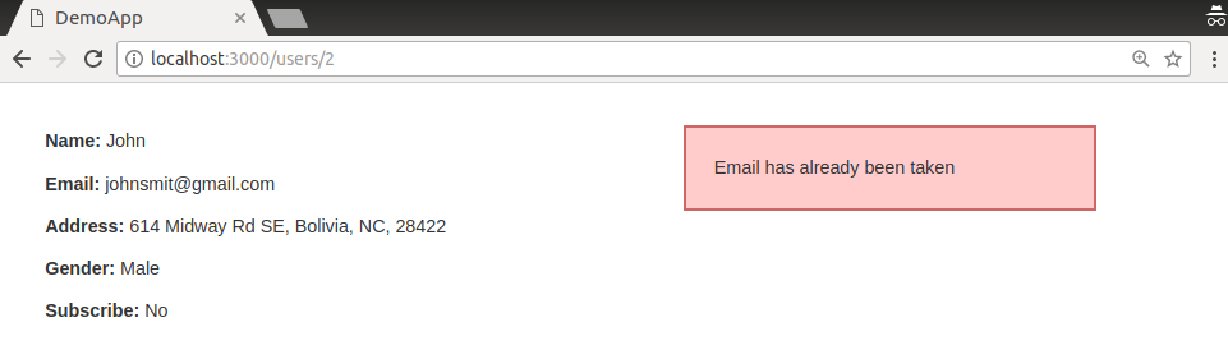
- Server side errors using in best_in_place. In example it triggered when email is duplicate.

The details about this gem is given on :
https://github.com/bernat/best_in_place
Source: Best In Place Gem Tutorial
The information which you have provided is very good. It is very useful who is looking for
ReplyDeleteBig data consulting services Singapore
Data Warehousing services Singapore
Data Warehousing services
Data migration services Singapore
Data migration services